U might have read a lot of articles on how to use wow.js with WordPress and when you tried to implement it onto your website it didn’t work at all. It’s because all of them are pretty old articles.
Today I am gonna show you how to do it in just 4 easy steps. And it’s 100% working with any theme.
A brief explanation on implementing wow.js onto your website. Simply follow these steps.
1: Enqueue animate.min.css
Enqueue the following animate.min.css into your website.
https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css
2: Enqueue wow.min.css
Enqueue the following wow.min.js into your website.
https://cdnjs.cloudflare.com/ajax/libs/wow/1.1.2/wow.min.js
3: Initialize wow.js into your js file
Add the following code in your own js file.
jQuery( document ).ready(function($) {
// AOS.init();
var wow = new WOW({
boxClass: 'wow', // animated element css class (default is wow)
animateClass: 'animated', // animation css class (default is animated)
offset: 0, // distance to the element when triggering the animation (default is 0)
mobile: true, // trigger animations on mobile devices (default is true)
live: true, // act on asynchronously loaded content (default is true)
callback: function(box) {
// the callback is fired every time an animation is started
// the argument that is passed in is the DOM node being animated
},
scrollContainer: null, // optional scroll container selector, otherwise use window,
resetAnimation: true, // reset animation on end (default is true)
});
wow.init();
});4: Use the correct classes
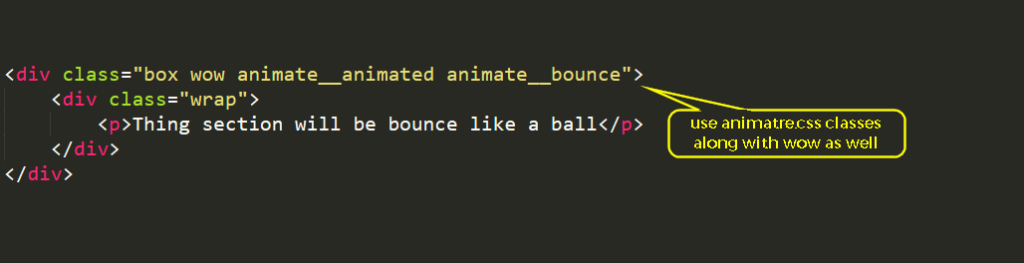
Now use the following classes with your gutenberg block or Custom HTML:
wow & any desire class from animate.css along with animate__animated

Correct way of enqueue above files.
I am using a child theme and enqueuing these files in function.php.
First, open the animate.min.cs and save it into the css folder which you will create in your theme directory.
Second, open the wow.min.cs and save it into the js folder which you will create in your theme directory.
Third, create a file name scripts.js in your js folder as well and add the step 3 code.
wp_enqueue_style('myanimate-css', get_stylesheet_directory_uri() .'/css/animate.min.css');
wp_enqueue_script('mywow-js', get_stylesheet_directory_uri() .'/js/wow.min.js',array(),'',true);
wp_enqueue_script( 'myscripts', get_stylesheet_directory_uri() . '/js/scripts.js', array(), '', true );
Now that’s all for implementing wow.js in your WordPress website. I hope this article will be helpful for you. if you have any questions you can ask them in the below comment section. I will be more than happy to listen to you.


Reader Interactions